Cara Membuat Tabel di Blogger
Ada 2 cara membuat tabel di blog yang akan saya bagikan disini, pertama menggunakan website bernama Tables Generator dan yang kedua adalah membuat dengan HTML secara manual.
Tanpa menunggu lama, mari kita langsung ke cara yang pertama. Berikut adalah cara membuat tabel responsive di blog menggunakan Tables Generator.
- Kunjungi halaman berikut https://www.tablesgenerator.com/.
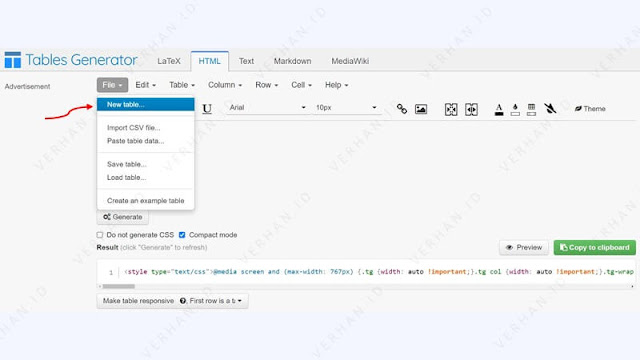
- Untuk buat tabel di postingan blog silahkan pilih menu HTML.
- Membuat tabel baru dengan cara klik menu File → New table.
- Akan muncul jendela pop up untuk menentukan jumlah baris (row) dan kolom (columns), silahkan isi angka sesuai dengan yang kamu butuhkan. Jika sudah klik tombol Create.
- Sampai tahap ini tabel sudah berhasil dibuat.
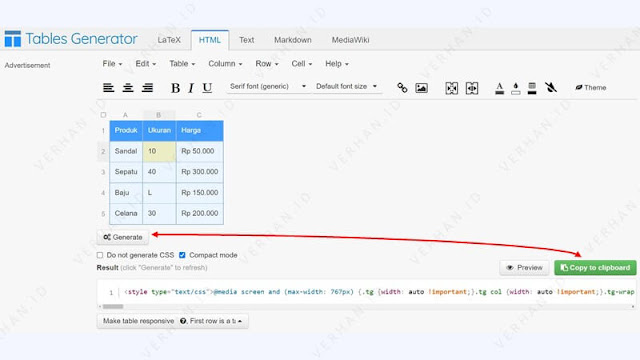
- Selanjutnya isi semua kolom kosong dengan data yang ingin kamu masukan di postingan blog. Klik pada bagian kolom lalu ketik data nya.
- Sebelum dirilis silahkan klik tombol Preview terlebih dahulu untuk melihat tabel yang kamu buat.
- Agar tampilan table nya responsive disemua perangkat. Klik tombol Make table responsive lalu centang pada bagian Make table responsive.
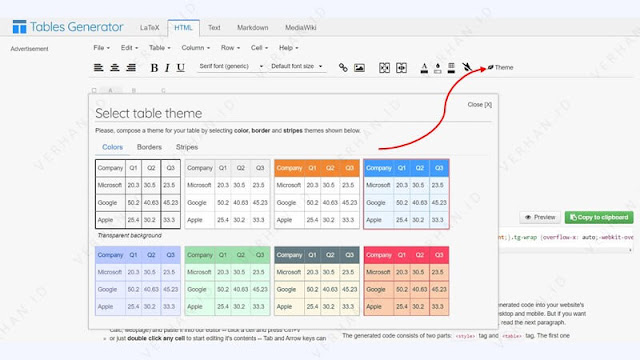
- Apabila ingin membuat tabel berwarna di blog silahkan klik tombol Theme lalu pilih tema tabel mana yang cocok dengan tampilan blog kamu.
- Pengaturan table terakhir yaitu mengatur jarak spasi antara table dan tulisan yang ada didalam kolom. Klik menu Table → Cell spacing, silahkan atur jaraknya dengan cara menggeser tombol slider ke kiri dan ke kanan.
- Terakhir tabel klik tombol Generate lalu klik tombol Copy to clipboard untuk menyalin semua script tabel yang sudah kamu buat.
- Sekarang pergi ke Blogger dan buka postingan yang ingin diisi dengan tabel.
- Pindah mode tulisan ke mode HTML terlebih dahulu lalu paste semua script tabel yang tadi kamu salin dari tablesgenerator.com.
- Jika tidak ada error bisa pindah ke mode menulis, nanti tabel akan terlihat sesuai dengan yang dibuat di tablesgenerator.com
- Selesai
Cara Membuat Tabel Responsive di Blog Menggunakan HTML
Cara yang kedua mungkin akan terlihat sulit bagi kalian yang tidak mengerti bahasa HTML. Karena untuk menentukan jumlah baris, kolom, jarak dan tampilan tabel kamu harus mengerti kode nya.
Kode dasar untuk membuat table adalah sebagai berikut:
<table>
<tr>
<td></td>
</tr>
</table>Keterangan:
- Table : Untuk membuat bagan tabel
- Tr : Untuk membuat baris tabel
- Td : Untuk membuat kolom tabel
Di bawah ini adalah contoh script tabel yang sudah jadi. Silahkan copy semua script dan paste ke postingan blog kamu dalam mode HTML.
<style>
table {background:#f6f6fe;width:100%}
th,td {height:10px;padding:5px;border:1px solid white}
th {background:#f87f14;color:white}
</style>
<br />
<table>
<tbody>
<tr>
<th>Nama</th>
<th>Umur</th>
<th>Pekerjaan</th>
</tr>
<tr>
<td>Adik</td>
<td>10 th</td>
<td>Pelajar</td>
</tr>
<tr>
<td>Kakak</td>
<td>15 th</td>
<td>Pelajar</td>
</tr>
<tr>
<td>Teteh</td>
<td>20 th</td>
<td>Mahasiswa</td>
</tr>
<tr>
<td>Bibi</td>
<td>28 th</td>
<td>Ibu Rumah Tangga</td>
</tr>
</tbody>
</table> Nanti tampilannya seperti tabel di bawah ini
| Nama | Umur | Pekerjaan |
|---|---|---|
| Adik | 10 th | Pelajar |
| Kakak | 15 th | Pelajar |
| Teteh | 20 th | Mahasiswa |
| Bibi | 28 th | Ibu Rumah Tangga |
Untuk mengubah jumlah baris dan kolom, silahkan edit pada bagian kode <tr> dan <td>. Dan jangan lupa ubah semua kata-kata yang ada didalaam <tr> dan <td>.
Keuntungan Membuat Tabel di Postingan Blog
Banyak manfaat dan keuntungan bagi pembaca jika kamu menambahkan tabel di postingan blog. Beberapa diantaranya, yaitu:
1. Artikel nyaman dibaca
Media pada postingan dapat melengkapi sebuah artikel, termasuk media tabel. Adanya tabel pada postingan blog akan membuat pengunjung lebih mudah membaca dan memahami isi dari artikel tersebut.
2. Disukai Google
Selain mempermudah pengunjung, google juga sangat suka denga postingan blog yang memiliki media lengkap seperti gambar, video, tabel dan media lainnya.
Alasan saya membuat table di tablesgenerator.com karena mudah dibaca oleh bot google.